

HTML, CSS, Javascript, jQuery, Bootstrap, Hébergement et noms de domaines, PHP, MySQL, Wordpress
37,5 heures de formation en 238 vidéos
750 heures de formation sur un an
Reconnaissance Bac +3/4
9 projets professionnalisants
1800 heures de formation
1409 "coding challenges"
6 certifications
Certification "Responsive Web Design" obtenue en Mai 2019

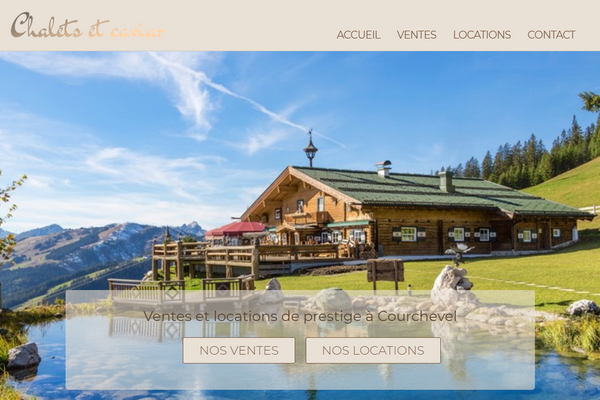
Création d'un site Wordpress pour une agence de chalets de luxe à Courchevel
- Site multipages avec formulaires de contact
- Plusieurs comptes administrateurs avec droits différents
- Support PDF pour le client avec instructions de mise à jour
- HTML / CSS / PHP / Wordpress

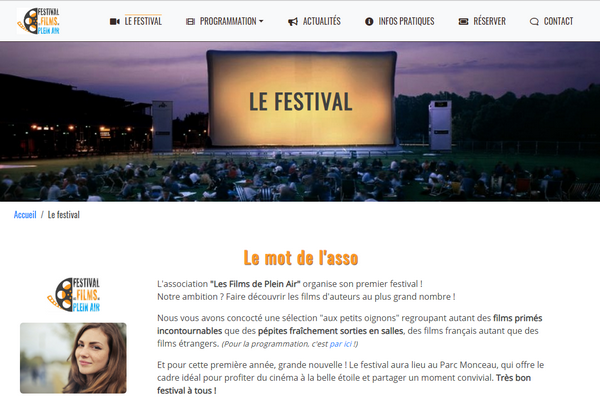
Cahier des charges et site web pour un festival de films
1- Élaboration d'un cahier des charges complet :
-> Analyse des besoins client / Benchmark / Considérations marketing / Conception graphique / Spécifications fonctionnelles / Spécifications techniques / Budget et devis
2- Création d'un site prototype :
-> HTML / CSS / Bootstrap

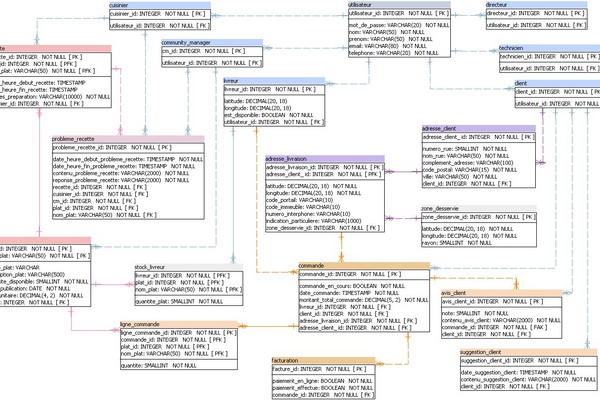
Création d'une base de données pour une entreprise de restauration en ligne
- Construction de diagrammes UML en accord avec les besoins du client
- Conception de l'architecture technique d'une application
- Conception et implémentation de base de données SQL

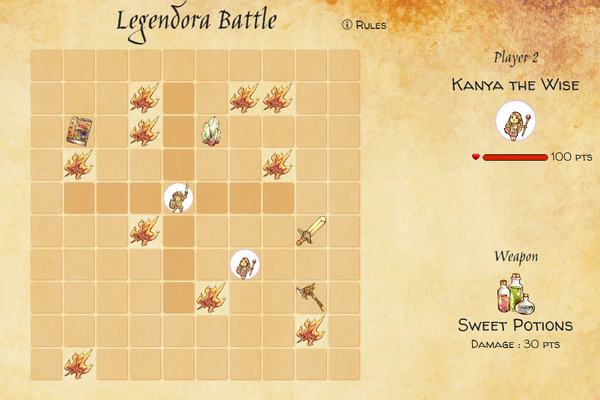
Création d'un jeu de plateau tour par tour
- Génération de carte avec placement aléatoire de joueurs, armes et obstacles
- 4 types d'armes avec des dégâts différents, choix d'attaque ou de défense lors du combat
- Conception d'architecture d'application JavaScript réutilisable
- Programmation Orientée Objet
- Utilisation de la bibliothèque jQuery

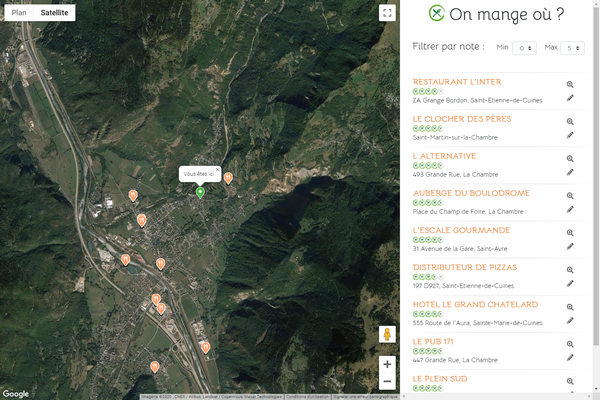
Création d'un site d'avis de restaurants
- Développement d'une application JavaScript complète en respectant un cahier des charges
- Utilisation d'API externes en JavaScript (Google Maps, Google Places, Google Street View)
- Carte avec géolocalisation et affichage des restaurants proches
- Outil de filtre pour l'affichage des restaurants
- Possibilité d'ajout d'avis et d'ajout de restaurant par les utilisateurs

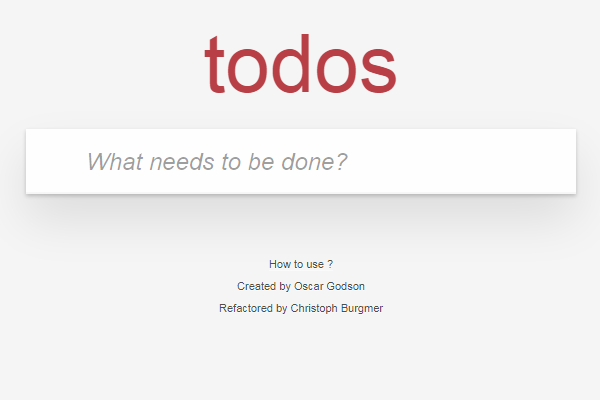
Amélioration d'un projet JavaScript existant
- Correction des bugs, optimisation de la performance
- Ajouts de tests unitaires en TDD
- Rédaction de documentation technique et audit de performance
- Technologies: Architecture MVC, npm, localStorage, JSDoc, JSHint, Jasmine
2018-2019
Travail intensif d'apprentissage du code en autonomie
Élaboration de projets en autodidacte
2019
Suivi de cours en présentiel ou téléprésentiel
Élaboration de projets de plus grande envergure
2019-2020
Création de mon entreprise
Missions de création de sites web pour les particuliers
Missions pour les entreprises